Get in touch
cs@formosapixels.com
5 Reasons Why Designers Love Without Code

Curious why our community chose our builder and how we add value to their workflow. Read on to find out the most common answers!

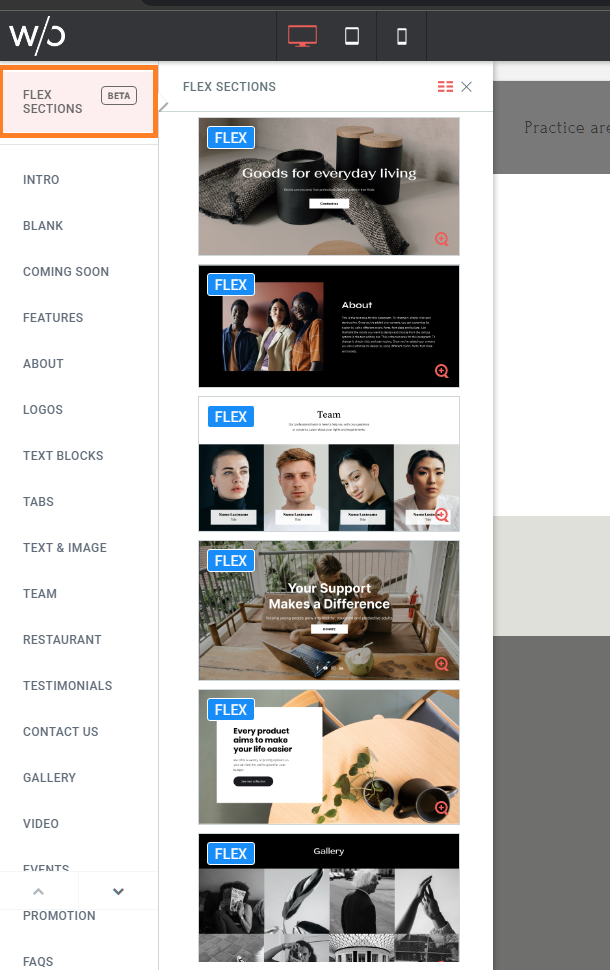
Unique Widgets and Visual Effects
We care deeply about creating cool stuff, not pumping out cookie cutter sites. Without the limitations that other website builders have – shareholders and big company rules – we don’t have any restrictions on what we’re “allowed” to release. Our focus is on creating unique tools that can only be found at Without Code along with visual effects that help your websites stand out from the crowd.

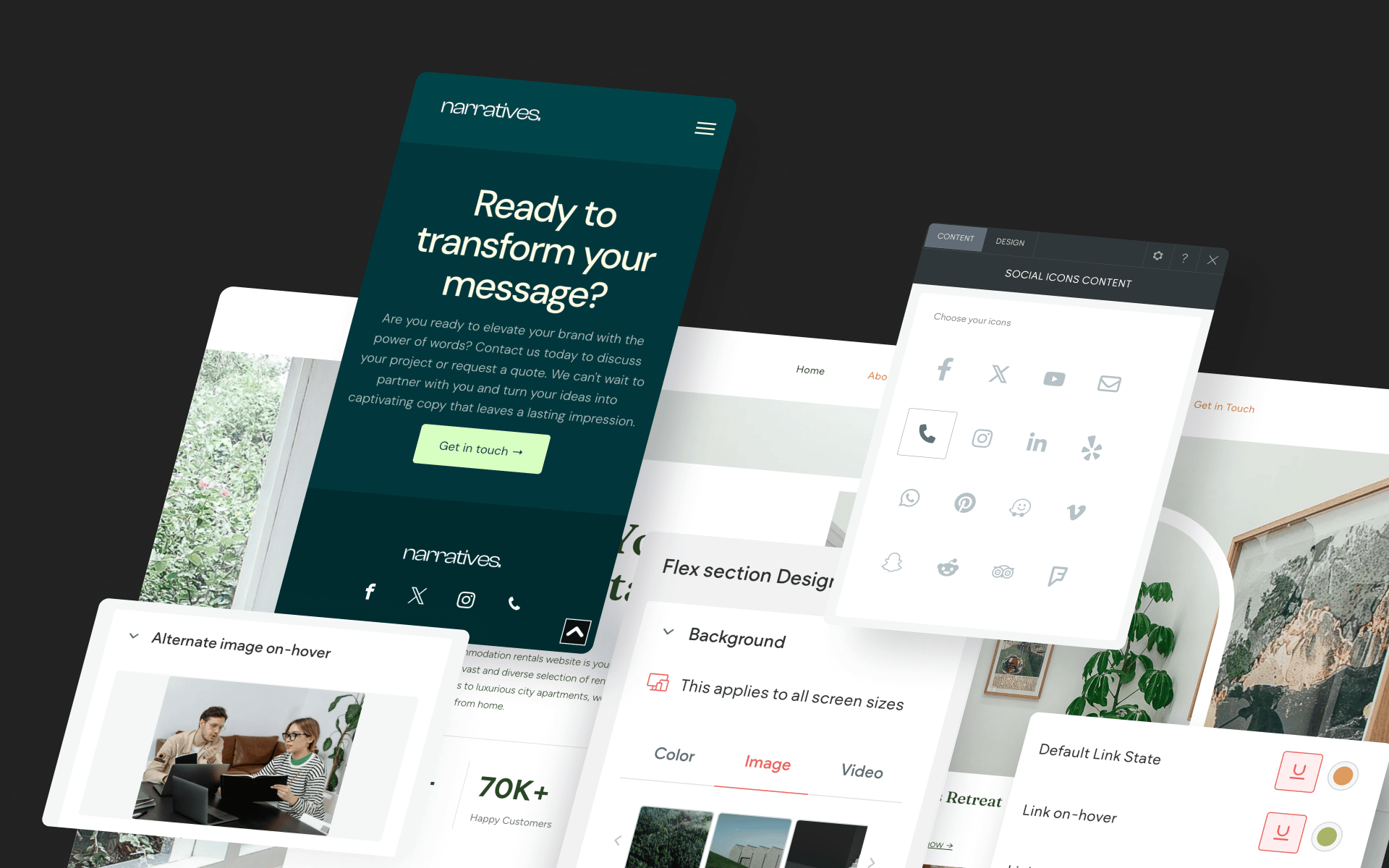
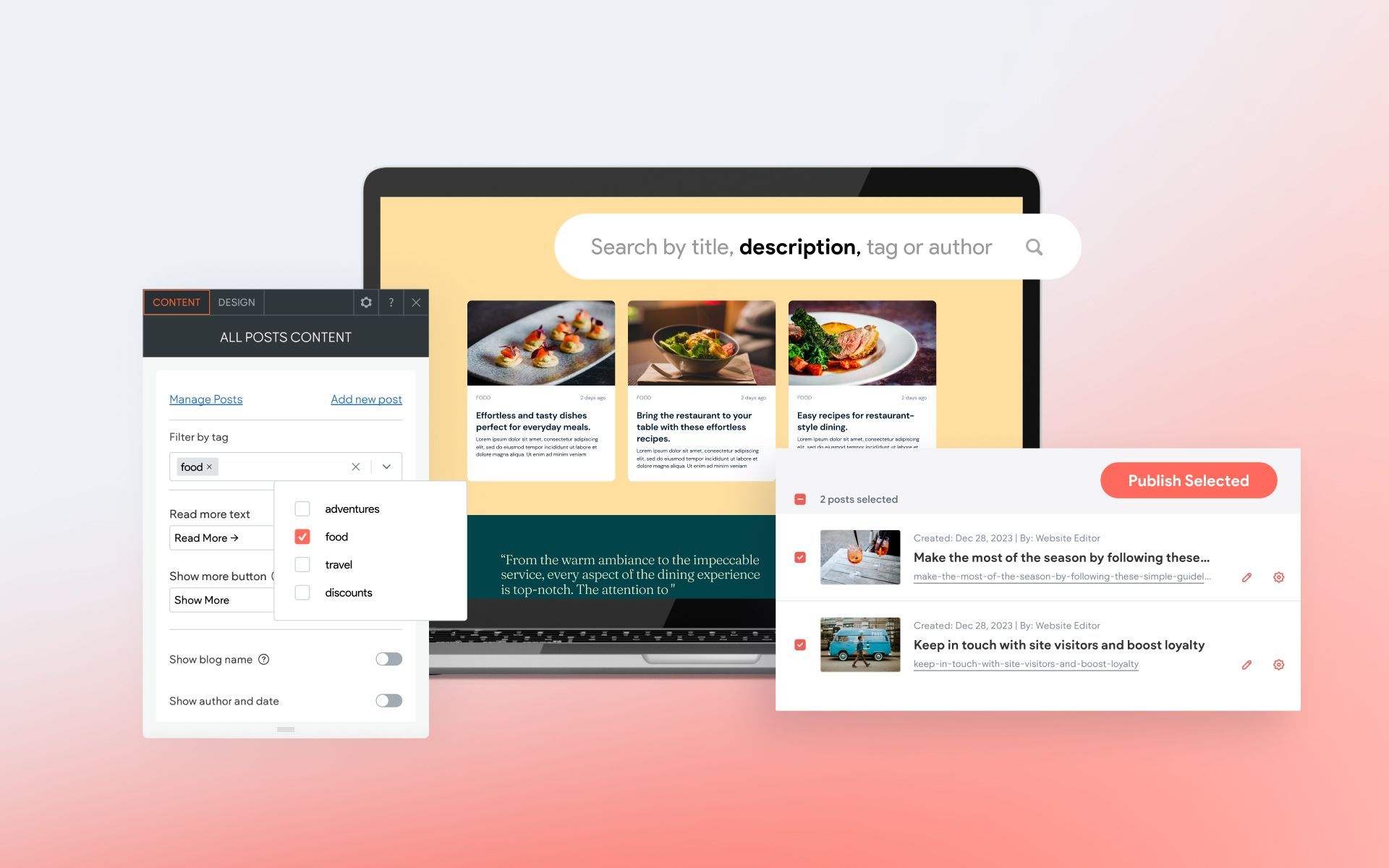
The Perfect Blend of Customization and Simplicity
There are a lot of web builder options that tout “ease of use,” but come with a lot of restriction on customization. Others can deliver extreme flexibility, but they are challenging to learn (and may require coding knowledge). We know how important both features are for many designers – we love hearing that this marriage between customization and a simple UI allows our members to create productively.

Speed of Build
Subscribers remark on how fast they are able to build their site and push it live. With the intuitive drag and drop system combined with extensive documentation and video training we aim to significantly improve your productivity.

Superior Customer Service
Although we’re small, we’ve invested a lot in our support offerings – both in number of agents, as well as resources. Our approach to support has always been offering real solutions as real people; we want to help you succeed, not close tickets.

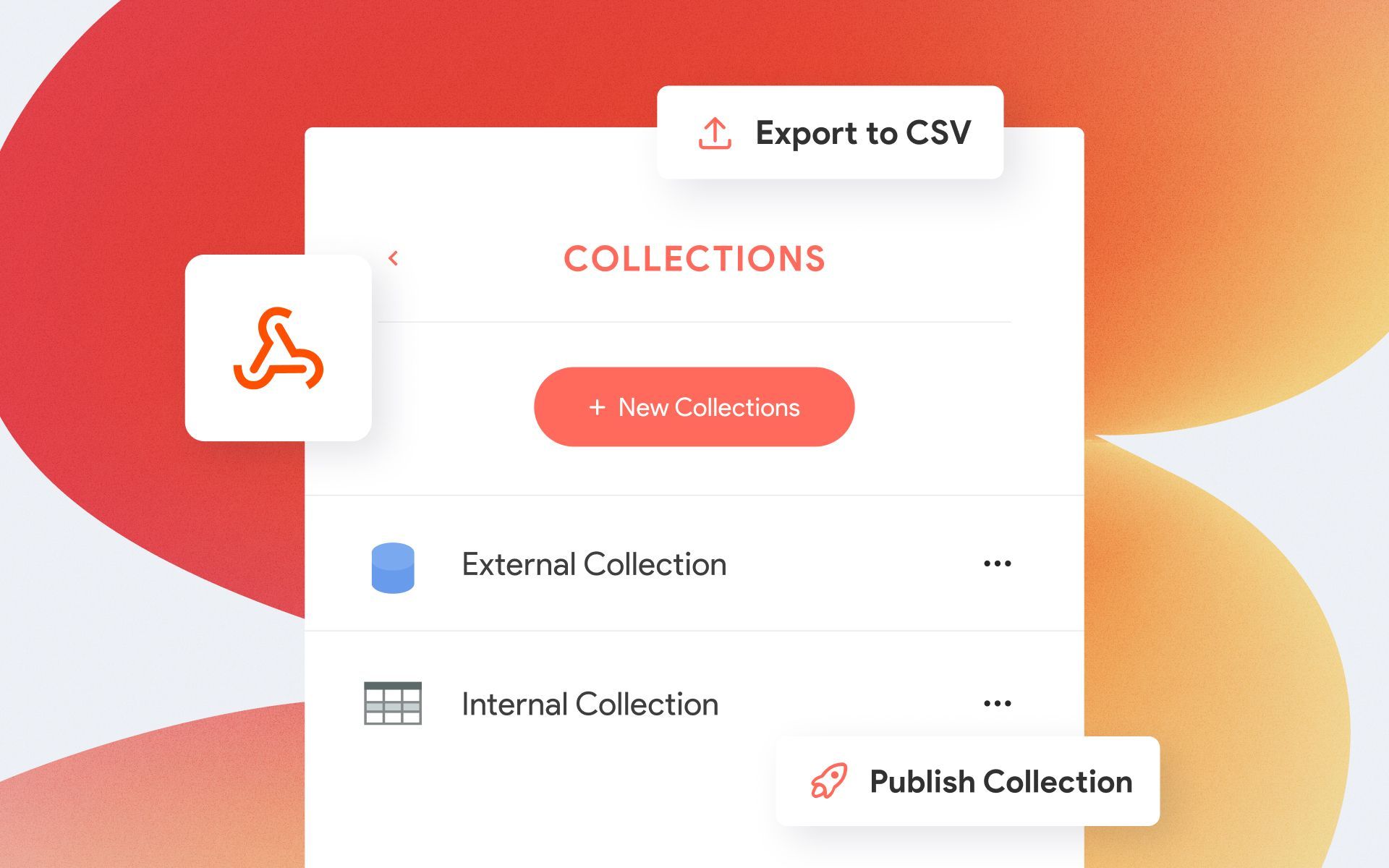
Constant Updates and Improvements
Small but nimble, our team works fast. We’re constantly updating and improving our tools, while ongoing testing maintains functionality and security. We want to give our members peace of mind with tools that work, secure sites, and constant improvements. Each person on our team plays an important role and there is no passing the buck – this ensures things are done properly.
Formosa Pixels News